- Introduction
- Understanding Render-Blocking Resources
- Importance of Website Speed
- Tools to Analyze Render-Blocking Resources
- Website Speedy: The Ultimate Optimization Tool
- Techniques to Eliminate Render-Blocking CSS
- Techniques to Eliminate Render-Blocking JavaScript
- Leveraging Content Delivery Networks (CDNs)
- Implementing Lazy Loading
- Improving Total Blocking Time (TBT)
- Optimizing Images
- Fixing BigCommerce Core Web Vitals
- Conclusion
- FAQs About Eliminating Render-Blocking Resources
Introduction
Website speed is a critical factor for user experience and search engine optimization. One of the key elements to achieving a fast-loading website is to eliminate render-blocking resources. Render-blocking resources, particularly CSS and JavaScript, can delay the rendering of your web pages, leading to slower load times and a poor user experience. This article will explore the best methods to eliminate render-blocking resources, enhance your website’s performance and boosting its rankings on search engine results pages (SERPs).
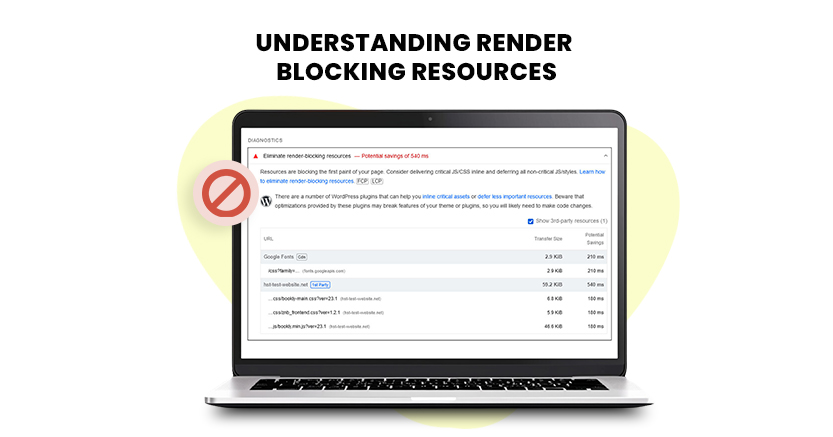
Understanding Render-Blocking Resources

Render-blocking resources are elements that slow down how fast a web page shows up. When a browser loads a page, it builds the page structure (DOM) and the style layout (CSSOM). If it finds CSS or JavaScript files, it stops to download and process them before showing the page. This delay can significantly impact the speed at which a page is displayed to the user.
Eliminate Render Blocking Easily With Website Speedy
Boost Speed NowImportance of Website Speed
Website speed is crucial for several reasons:
- User Experience: Faster websites provide a better user experience. When a website loads quickly, users are more inclined to stay and interact with it more.
- SEO: Google, in particular, gives website speed weight when determining rankings. Websites that load faster typically have higher SERP rankings.
- Conversion Rates: Higher conversion rates are found on faster websites. User frustration caused by slow websites can result in increased bounce rates, fewer sign-ups, and poorer revenues.
Tools to Analyze Render-Blocking Resources
It’s critical to detect render-blocking resources before removing them. You can evaluate and locate these resources with the use of several tools:
- GTmetrix: GTmetrix offers insights into your website’s speed and provides recommendations to improve it
- WebPageTest: This tool allows you to test your website’s performance from different locations and browsers.
- PageSpeed insights from Google: This tool identifies render-blocking resources and offers a thorough report on the operation of your website.
Website Speedy: The Ultimate Optimization Tool
When it comes to optimizing website speed and eliminating render-blocking resources, Website Speedy is the best tool available. Website Speedy effortlessly eliminates render-blocking CSS and JavaScript, ensuring that your web pages load quickly and efficiently. Additionally, Website Speedy specializes in enabling lazy loading, improving Total Blocking Time (TBT), and image optimization. It is also the best tool for optimizing and fixing BigCommerce core web vitals, making it one of the best BigCommerce store’s speed optimization tool.
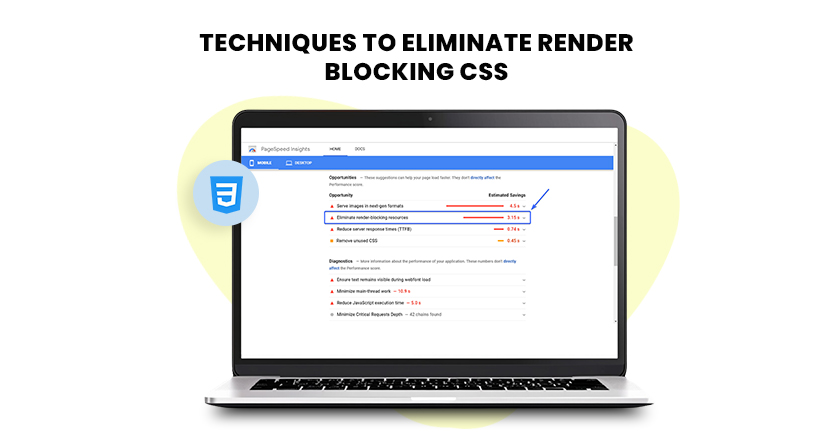
Techniques to Eliminate Render-Blocking CSS

Inline Critical CSS
Inlining critical CSS involves embedding the CSS required for the above-the-fold content directly within the HTML document. This approach reduces the need for an additional HTTP request, allowing the browser to start rendering the page immediately.
Defer Non-Critical CSS
Non-critical CSS can be deferred by loading it asynchronously. This can be achieved using the media attribute in the <link > tag or by using JavaScript to load CSS files dynamically. This ensures that the non-essential CSS is loaded only after the main content is displayed.
Reduce the size and compress the CSS
CSS files can be made smaller by minifying and compressing them, which will speed up downloads and render times. You may minify and compress your CSS files with the aid of programs like CSSNano and UglifyCSS.
Techniques to Eliminate Render-Blocking JavaScript
Async and Defer Attributes
Adding the async or defer attribute to your JavaScript <script> tags can prevent them from blocking the rendering of the page. The async attribute allows the script to be downloaded in parallel with other resources, while the defer attribute ensures that the script is executed only after the HTML has been completely parsed.
Load JavaScript at the Bottom
Placing JavaScript files at the bottom of your HTML document ensures that the HTML is parsed and rendered before the JavaScript files are downloaded and executed. This can enhance the load time of your web pages.
Minify and Compress JavaScript
Just like CSS, JavaScript files can also be minified and compressed to reduce their size and improve load times. Tools like UglifyJS and Terser can help you minify and compress your JavaScript files.
Leveraging Content Delivery Networks (CDNs)
You can enhance your website performance by using a Content Delivery Network (CDN), which distributes your static materials among numerous servers across the globe. This shortens the user’s distance from your server, which speeds up load times.CDNs can also help with caching and reducing the load on your origin server.
Implementing Lazy Loading
Using the lazy loading strategy, non-essential resources like photos are loaded only when required. This can greatly shorten the time it takes for your web pages to load initially. Website Speedy offers excellent lazy loading capabilities, ensuring that your images and other resources are loaded efficiently.
Improving Total Blocking Time (TBT)
Total Blocking Time (TBT) is an important metric that tracks how long a webpage is unresponsive to user interactions. Improving TBT involves optimizing your JavaScript execution and minimizing long tasks. Website Speedy excels at improving TBT, ensuring that your website is responsive and user-friendly.
Optimizing Images
Since they are frequently the largest asset on a web page, images have a big effect on load times. Using the right file formats, adopting responsive pictures, and compressing images without sacrificing quality are all part of optimizing photos. Website Speedy provides robust image optimization features that can enhance your website’s performance.
Fixing BigCommerce Core Web Vitals
BigCommerce stores need to meet certain performance metrics known as Core Web Vitals to ensure a smooth user experience and high search engine rankings. Website Speedy is the best tool to optimize and fix BigCommerce core web vitals, making it easy to boost your store’s speed and performance.
Conclusion
Eliminating render-blocking resources is essential for improving your website’s speed and performance. By implementing techniques such as inlining critical CSS, deferring non-critical CSS, using async and defer attributes for JavaScript, and optimizing images, you can significantly enhance your website’s load times and user experience. Tools like Website Speedy can make this process effortless, ensuring that your website meets the highest standards of performance and optimization.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF
FAQs About Eliminating Render-Blocking Resources
What are render-blocking resources?
A. Render-blocking resources are elements, mainly CSS and JavaScript, that prevent a web page from being displayed as quickly as possible. These resources need to be processed before the page can be fully rendered, leading to delays in load times.
How do I identify render-blocking resources?
A. You can use tools like Google PageSpeed Insights, GTmetrix, and WebPageTest to analyze your website and identify render-blocking resources.
What is critical CSS?
A. Critical CSS refers to the CSS required to render the above-the-fold content of a web page. Inlining critical CSS can help eliminate render-blocking CSS by embedding it directly within the HTML document.
How can I defer non-critical CSS?
A. You can defer non-critical CSS by using the media attribute in the <link> tag or by dynamically loading CSS files with JavaScript.
What is the difference between async and defer attributes?
A. The async attribute allows JavaScript files to be downloaded in parallel with other resources and executed as soon as they are downloaded. The defer attribute ensures that the script is performed only after the HTML has been fully parsed.
How can I improve Total Blocking Time (TBT)?
A. Improving TBT involves optimizing your JavaScript execution and minimizing long tasks. Using tools like Website Speedy can help improve TBT and make your website more responsive.
Why is image optimization important?
A. Image optimization is important because images are often the largest assets on a web page and can significantly impact load times. Optimizing images involves compressing them, using appropriate file formats, and implementing responsive images.
How can Website Speedy help optimize my website?
A. Website Speedy can help optimize your website by eliminating render-blocking resources, enabling lazy loading, improving TBT, and optimizing images. It is also the best tool for fixing BigCommerce core web vitals and boosting your store’s speed.
June 18, 2024
Leave a Comment