- Introduction
- Understanding Website Performance
- Why is Webflow Website Speed Optimization Important?
- What are the Main Factors Affecting Webflow Website Performance?
- Best Practices for Improving Webflow Website Performance
- Ways to Improve Your Webflow Website’s Speed and Performance
- Advanced Techniques for Webflow Speed Optimization
- Common Mistakes to Avoid
- How to Maintain Optimal Site Performance as the Website Grows
- Conclusion
- FAQs
Introduction
Have you ever observed that, after two years, your computer starts to lag? Every website experiences the same issue.
When you add more custom scripts, styles, visuals, and general “bloat,” even Webflow sites can get slower.
Website speed affects many things, including user experience, conversion rates, and even your website’s Google rankings. According to a 2022 study, for instance, the best-converting online stores load in between 0 and 2 seconds, with sales rates gradually declining with each extra second of loading time.
Plus, Google’s 2021 Core Web Vitals algorithm update included website speed among ranking factors, meaning slower load times could push your content further down in search results.
Good site performance is essential, and the platform you decide to use can either make it simpler or harder to keep up that efficiency. As a marketer, web designer, developer, and entrepreneur, we have optimized countless sites on countless platforms. After experimenting with different options, we found Webflow to be the best solution for delivering (and maintaining) great site performance.
Go straight to the performance-boosting advice if you are already familiar with Webflow’s advantages for improving site performance.
Understanding Website Performance
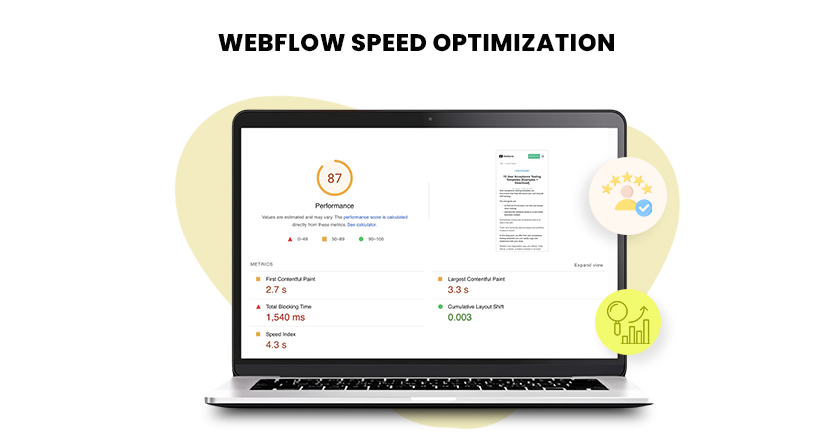
Website performance refers to how quickly and efficiently a website loads and responds to user interactions. It encompasses various metrics that determine the user experience:
- Load Time: The duration of time needed for a page to load fully.
- Time to First Byte (TTFB): The time taken for the first byte of data to be received from the server.
- First Contentful Paint (FCP): The time at which the first content element is visible.
- Largest Contentful Paint (LCP): Measures when the largest content element is visible, which is crucial for user perception of speed.
- Cumulative Layout Shift (CLS): Assesses the visual stability of the page during loading.
- Interaction to Next Paint (INP): Measures the time from user interaction to the next paint of the display.
Understanding these metrics is essential for identifying performance bottlenecks and improving the overall user experience. For instance, a slow TTFB can indicate server issues, while a high CLS score may point to poor layout stability.
By focusing on these key metrics, you can gain insights into how to do website speed optimization for better performance. Webflow speed optimization can help address these specific metrics effectively, ensuring a smooth and fast user experience.
Why is Webflow Website Speed Optimization Important?
Improves Customer Satisfaction
Webflow speed optimization significantly improves customer satisfaction. A Google study indicates that when a website takes longer than three seconds to load, 53% of mobile users leave.
Fast-loading sites provide a seamless experience, keeping users engaged and reducing frustration. When a website loads quickly, it creates a positive impression, encouraging users to spend more time exploring the content. This is particularly important for e-commerce sites where user satisfaction can directly influence purchasing decisions.
Reduces Bounce Rates
The percentage of visitors to a website that departs after only reading one page is known as the “bounce rate.” A slow-loading website significantly increases bounce rates. Studies show that a delay of just one second in page response can result in a 32% increase in bounce rate.
By optimizing your Webflow website’s speed, you can keep users engaged and encourage them to explore more pages, reducing the likelihood of them leaving prematurely. It eventually reduces bounce rate on your website Webflow speed optimization is key to achieving lower bounce rates and higher user retention.
Boosts Search Engine Rankings
Website speed is a critical factor in search engine optimization (SEO). In 2021, Google’s Core Web Vitals update included website speed as a ranking factor. Google prioritizes websites that offer a good user experience, and speed is a significant component of this. By focusing on Webflow speed optimization, you can improve your search engine rankings and visibility.
Increases Conversion Rates
A study by Portent in 2022 found that the highest-converting e-commerce websites have load times between 0 and 2 seconds, with conversion rates dropping steadily for each additional second of loading time. Faster websites provide a smoother shopping experience, reducing friction and making it easier for customers to complete purchases.
Optimizing your Webflow website’s speed can lead to higher conversion rates and increased revenue. Effective Webflow speed optimization directly contributes to better user experience and business outcomes.
What are the Main Factors Affecting Webflow Website Performance?

Server Quality
The quality of your hosting server plays a crucial role in website performance. A high-quality server can handle more traffic and deliver content faster. Shared hosting might be cost-effective but often leads to slower response times due to resource sharing.
Investing in a dedicated server or a high-quality hosting provider can significantly enhance your website’s performance by ensuring that resources are not stretched thin across multiple websites. For optimal results, consider using hosting solutions that are specifically tailored for Webflow speed optimization.
Network Latency
The lag that occurs during data transfer across a network is referred to as network latency. It is influenced by factors such as the physical distance between the server and the user, the number of hops data must make, and the quality of the network infrastructure. High network latency can slow down the delivery of content to users.
Using a Content Delivery Network (CDN) can mitigate this by distributing content across multiple servers globally, reducing the distance data needs to travel and improving load times. Implementing a CDN is a fundamental step in Webflow speed optimization to ensure fast content delivery.
Code Efficiency
Efficient code is critical for optimal website performance. Poorly written code can lead to slower load times and increased resource consumption. Optimizing your code by minifying CSS and JavaScript, removing unnecessary code, and ensuring efficient database queries can significantly boost performance.
Regularly reviewing and refactoring your code to improve its efficiency is essential for maintaining high performance as your website evolves. Webflow speed optimization involves continuous code review and refinement to maintain top performance levels.
Third-Party Scripts
Third-party scripts, such as Google Analytics, ads, and social media integrations, can slow down your website. Each script adds additional HTTP requests, which can increase load times. It’s essential to evaluate the necessity of each third-party script and remove any that are not critical.
For those that are necessary, consider loading them asynchronously or deferring them to ensure they do not block the rendering of the main content. Managing third-party scripts effectively is a crucial aspect of Webflow speed optimization.
Boost Webflow Website Speed Easily within 5 Mins
Boost Webflow Speed NowBest Practices for Improving Webflow Website Performance
Optimize Images
Using modern formats like WebP can reduce image sizes without compromising quality. Compression tools like TinyPNG or ImageOptim can further reduce file sizes. Implementing lazy loading ensures that images load only when they come into the user’s viewport, saving bandwidth and improving load times. Properly optimized images can drastically enhance Webflow speed optimization, contributing to a faster and more efficient website.
Minimize HTTP Requests
Your website can load much faster if you decrease the amount of HTTP requests. A single file containing many CSS and JavaScript files minimizes the amount of requests the browser must perform. Removing unnecessary plugins and third-party scripts also helps.
Using a Content Delivery Network (CDN) distributes your site’s content across multiple servers worldwide, reducing the distance data needs to travel and speeding up load times for users globally.
Improve Server Response Time
Server response time, or Time to First Byte (TTFB), is a critical metric for website performance. Selecting the ideal hosting company can make a big difference. Shared hosting may be cheaper but often results in slower response times due to shared resources.
Consider VPS or dedicated hosting for better performance. The physical location of your server also matters; the closer the server is to your users, the faster the response time. Reducing server load through techniques like load balancing and caching can also improve performance.

Implement Caching Strategies
Caching is a powerful technique to improve website performance. Browser caching stores static files on a user’s device, so they don’t have to be re-downloaded on subsequent visits. Server-side caching, such as using Redis or Memcached, stores dynamic content and reduces database load.
By using distributed servers, CDN caching makes it possible to speedily provide material to consumers based on their location. Implementing effective caching strategies can greatly enhance Webflow speed optimization, making your site faster and more efficient.
Optimize CSS and JavaScript
Minifying CSS and JavaScript files removes unnecessary characters, reduces file sizes, and improves load times. Tools like CSSNano and UglifyJS can automate this process. Asynchronous loading of JavaScript ensures that scripts do not block the rendering of the page.
Critical CSS involves extracting and inlining the CSS required for above-the-fold content, ensuring the main content loads quickly. These optimizations can significantly boost your Webflow website’s performance.
Use Performance Monitoring Tools
Regularly monitoring your website’s performance is essential for maintaining optimal speed. Tools like Google PageSpeed Insights provide insights and recommendations for improving performance. GTmetrix offers detailed reports and suggestions.
WebPageTest allows you to test your site’s performance from different locations and browsers, providing a comprehensive view of your website’s speed and performance. Utilizing these tools can help you continuously optimize your Webflow site.
Ways to Improve Your Webflow Website’s Speed and Performance
Reducing redirects is a simple yet effective way to improve performance. Each redirect adds additional HTTP requests, increasing load times. The size of your HTML, CSS, and JavaScript files can be decreased by turning on compression utilizing applications like Gzip. Improving mobile performance is crucial, as mobile traffic continues to grow.
Techniques like responsive design, mobile-specific caching, and reducing mobile-specific scripts can enhance mobile load times. Finally, reducing server response times by optimizing server configurations, using faster DNS providers, and implementing server-side optimizations can have a significant impact on overall site speed.
Advanced Techniques for Webflow Speed Optimization
Preloading and Prefetching
Preloading and prefetching are resource hints that tell the browser to load resources before they are needed. Preloading important resources ensures they are available as soon as they are required. Prefetching resources that are likely to be needed soon can improve navigation speed.
Implementing these techniques can lead to noticeable performance improvements, particularly in Webflow speed optimization, as they help streamline resource loading and improve perceived performance.
Server-Side Rendering (SSR)
Server-side rendering (SSR) can significantly improve performance and SEO by generating the HTML for a page on the server rather than in the browser. This means that the user receives a fully rendered page from the server, resulting in faster load times and better search engine indexing. Implementing SSR can be complex, but the benefits in terms of speed and SEO make it a worthwhile investment for many websites.
Code Splitting
Code splitting is a technique that breaks down large JavaScript bundles into smaller pieces, which can be loaded on demand. This reduces the initial load time and allows users to interact with the page faster.
Tools like Webpack support code splitting and can help you implement this technique effectively. By loading only the necessary code when it’s needed, you can improve both the performance and user experience of your Webflow site.
Optimize Webflow Site with Website Speedy
Website Speedy is a comprehensive platform designed to enhance your website’s performance. It is the best tool for Webflow Speed Optimization . It makes the website speed optimization process hassle-free.
Key features of Website Speedy for Webflow speed optimization include:
- Lazy Loading: This feature delays the loading of non-essential images and videos until they are needed, improving initial page load times.
- Removing Render-Blocking Resources: By reducing the use of scripts and stylesheets that hinder page rendering, you can speed up your site.
- Reducing Initial Server Response Time: Enhancing your server’s response time to requests boosts overall speed.
- Image Optimization: Utilize Webflow’s built-in tools to compress and resize images, ensuring quick loading without quality loss.
- Asset Compression: Compress JavaScript and CSS files to minimize their size, leading to faster load times.
- Using WebP Images: Opt for the WebP format for images, which offers better compression and quality compared to JPEG and PNG.
Webflow’s robust features make it an ideal solution for fixing Webflow core web vital issues and improving site performance.
Common Mistakes to Avoid
One common mistake is using oversized images without proper optimization. Excessive JavaScript can also hinder performance; minimize and defer loading where possible. Ignoring mobile optimization is another critical mistake.
With increasing mobile traffic, ensuring your site is mobile-friendly is essential. Finally, neglecting regular maintenance can lead to performance degradation over time. Regularly auditing your website and making necessary updates can help maintain optimal performance.
How to Maintain Optimal Site Performance as the Website Grows
As your website grows, maintaining optimal performance becomes more challenging. Conducting regular performance audits can help identify and address issues promptly. Implementing scalable solutions, such as scalable hosting and efficient content management systems, ensures your site can handle increased traffic and content.
Continuous monitoring using tools like Google Analytics and performance monitoring tools can help you track performance over time. Effective content management strategies, such as organizing and optimizing large amounts of content, can also contribute to maintaining performance.
Conclusion
Improving your website’s performance is essential for providing a seamless user experience, boosting SEO rankings, and increasing conversions. By following the best practices and tips outlined in this blog, you can enhance your Webflow website’s speed and efficiency. Regular monitoring and continuous optimization are key to maintaining optimal performance as your site grows. begin implementing these tactics into practice right now to observe a noticeable boost in the functionality of your website.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs
Q: What is the ideal load time for a Webflow website?
A: The ideal load time for a Webflow website is under 3 seconds. However, the faster, the better, as even a one-second delay can impact user satisfaction and conversion rates.
Q: How often should I test my Webflow website’s performance?
A: Regular performance testing is essential. Aim to test your website’s performance monthly or after significant updates or changes to ensure optimal speed and user experience.
Q: Can plugins improve my website performance?
A: Some plugins can enhance performance by optimizing images, caching, and reducing HTTP requests. However, too many plugins can slow down your site, so use them judiciously.
Q: How does Webflow website performance affect SEO?
A: Website performance directly impacts SEO. Search engines prioritize fast-loading websites, resulting in better rankings. A slow website can lead to lower search engine rankings and decreased organic traffic.
Q: What is the difference between TTFB and load time?
A: The time it takes for the server to transfer the first byte of data to the browser is measured by a technique called Time to First Byte, or TTFB. In contrast, load time indicates how long it takes for a page to load in its entirety. Both metrics are crucial for understanding and improving website performance.
Q: Which tools can test Webflow website speed?
A: Tools like Google PageSpeed Insights, GTmetrix, and WebPageTest are excellent for identifying performance issues and providing actionable insights.
Q: How to fix Webflow Core Web Vitals?
A: To fix Webflow Core Web Vitals, focus on improving LCP, FCP, and CLS. This involves optimizing images, ensuring efficient loading of CSS and JavaScript, and maintaining visual stability during page load. Regularly monitor these metrics using tools like Google PageSpeed Insights and make necessary adjustments.
Q: How to boost Webflow performance and conversion?
A: Boosting Webflow performance and conversion involves optimizing website speed, improving user experience, and implementing effective SEO practices. Regularly audit your website, use performance-enhancing tools, and focus on creating a seamless user experience to drive higher conversions.
Q: Why are Core Web Vitals significant, and what do they mean?
A: Core Web Vitals is a set of metrics introduced by Google to measure user experience on the web, focusing on loading performance, interactivity, and visual stability. Optimizing for these metrics is crucial for user satisfaction and search engine rankings.
Q: What is lazy loading, and how does it benefit my website?
A: Lazy loading is a technique that defers the loading of non-essential resources, such as images and videos, until they are needed. This reduces the initial load time of your website, leading to faster page speeds and improved user experience.
Q: Why is it important to eliminate render-blocking resources?
A: Render-blocking resources, such as CSS and JavaScript files, prevent a web page from displaying content until they are fully loaded. Eliminating these resources helps speed up the rendering process, resulting in faster load times and a better user experience.
Q: How does a CDN improve website performance?
A: A CDN improves website performance by distributing your site’s content across multiple servers worldwide. When a user visits your site, the CDN delivers the content from the server closest to them, reducing load times and improving performance.
July 2, 2024
Leave a Comment