Introduction
In today’s digital landscape, website speed and performance are crucial for user experience and search engine ranking. Webflow is a powerful platform for building visually stunning websites, but even the best-designed sites can suffer from slow load times and performance issues. Optimizing your Webflow site for speed and performance is essential to ensure visitors have a smooth and engaging experience. This comprehensive guide will walk you through the key strategies to enhance your Webflow site’s speed and performance, helping you stay ahead of the competition.
What Slows Down Your Webflow Website
Before diving into optimization techniques, it’s important to understand what factors can slow down your Webflow site. Identifying these issues is the first step toward effective optimization.
Large Image Files
One of the most common culprits for slow website performance is large image files. High-resolution images can take a long time to load, especially on mobile devices with slower internet connections.
Excessive JavaScript and CSS
Excessive JavaScript and CSS can also hinder your site’s speed. When your browser has to process too many scripts and stylesheets, it can significantly slow down page load times.
Unoptimized Web Fonts
Unoptimized web fonts can impact your website’s loading speed. Custom fonts need to be downloaded and rendered by the browser, which can add extra load time.
Third-Party Integrations
Third-party integrations like chat widgets, analytics tools, and social media plugins can add extra weight to your site. While these tools are useful, they can also contribute to slower performance.
Server Response Time
Server response time is another critical factor. If your server takes too long to respond to requests, it can delay the entire page loading process.
How to Measure Webflow Site Speed
Before making any changes, it’s essential to measure your current site speed. This will give you a baseline to compare against after optimization.
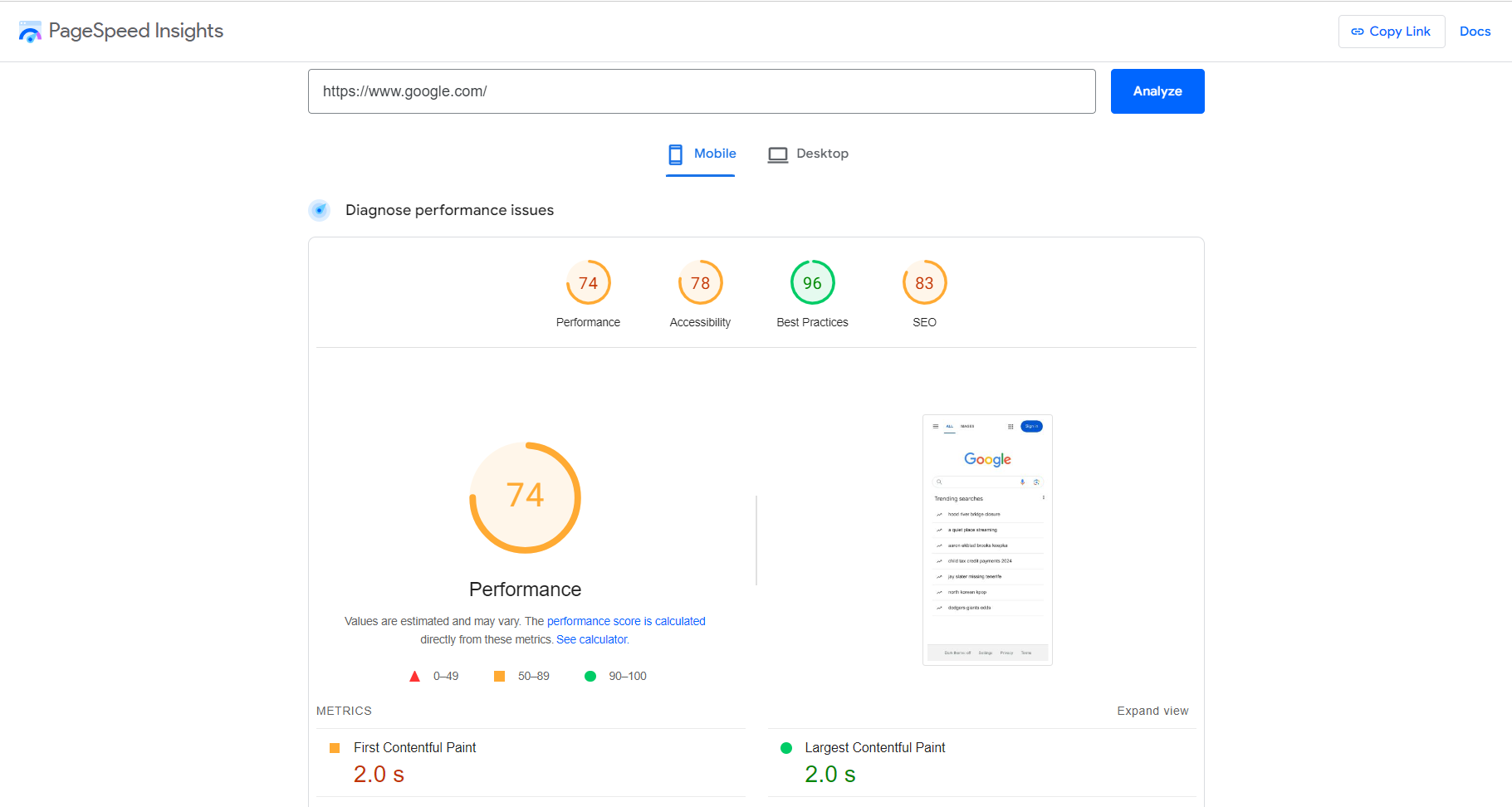
Google PageSpeed Insights

Google PageSpeed Insights is one of the best tools for measuring website speed. It gives you a thorough report on the functionality of your website and makes recommendations for enhancements.
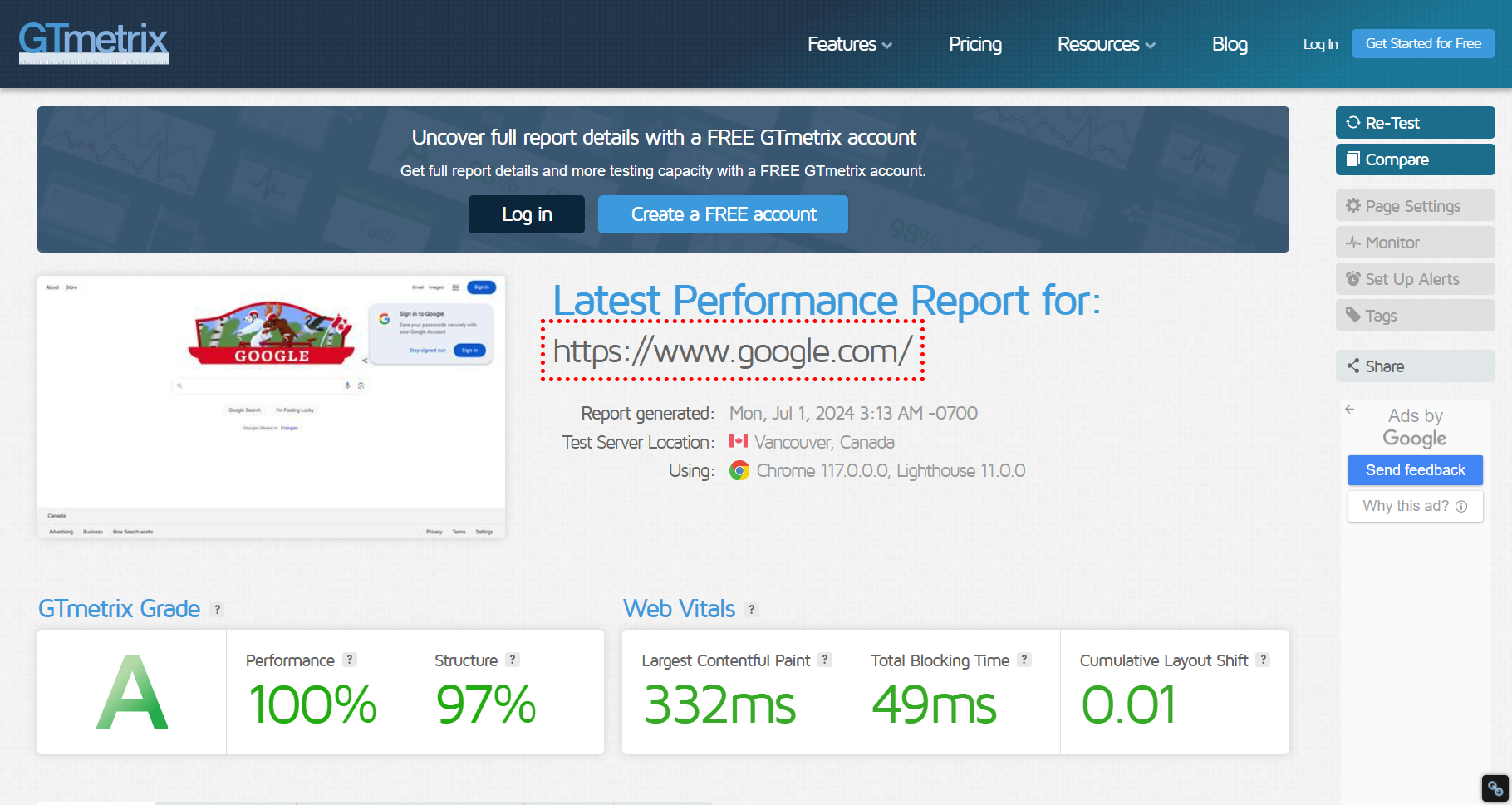
GTmetrix

GTmetrix is another powerful tool for analyzing website speed. It provides detailed insights into various performance metrics and offers actionable recommendations.
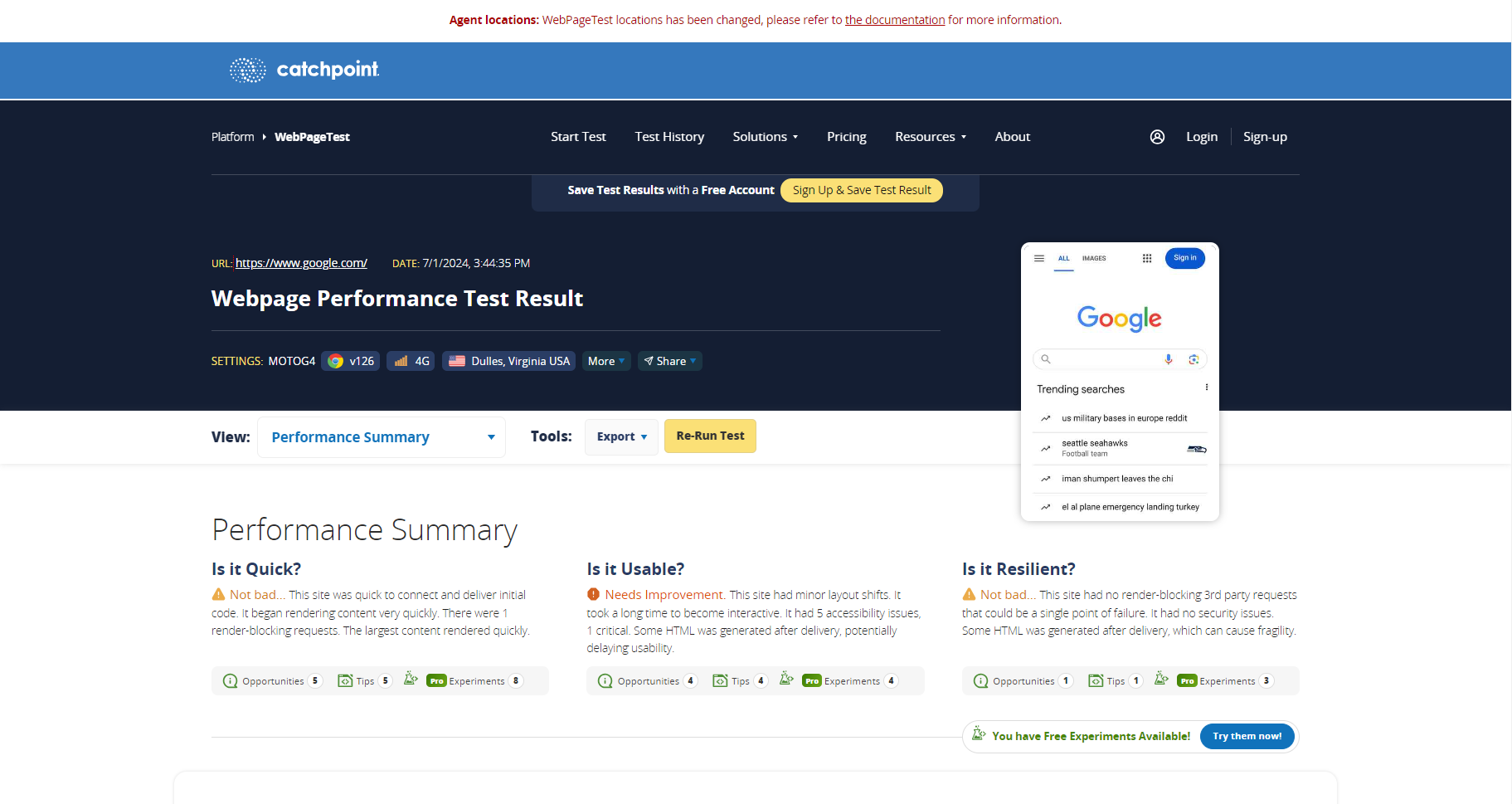
WebPageTest

WebPageTest allows you to test your site’s speed from different locations around the world. This can help you identify geographical performance issues.
Website Speedy: The Ultimate Tool for Webflow Speed Optimization
Website Speedy is a crucial tool for Webflow speed optimization. It offers a suite of features specifically designed to enhance performance. Some of the key benefits include:
Enable Lazy Loading
Lazy loading ensures that images and videos load only when they are visible on the screen. This can boost overall performance and drastically cut down on initial load times.
Eliminate Render-Blocking Resources
Eliminating render-blocking resources like JavaScript and CSS can speed up the rendering of your webpage. This ensures that the content is displayed to the user as quickly as possible.
Reduce Initial Server Response Time
Reducing initial server response time is crucial for improving site speed. This involves optimizing your server and database to handle requests more efficiently.
Image Optimization
Image resizing and compression without sacrificing quality is known as image optimization. This can drastically reduce load times, especially for image-heavy websites.
Website Speedy is also an excellent tool for fixing Webflow core web vital issues and enhancing overall performance.
How to Optimize Your Webflow Site for Speed & Performance
Now that we’ve covered the basics, let’s dive into specific strategies for optimizing your Webflow site.
Compress and Optimize Images
Start by compressing and optimizing all images on your site. Consider using the WebP format for images, which offers superior compression compared to traditional formats like JPEG and PNG.
Minimize JavaScript and CSS
Reduce the amount of CSS and JavaScript on your website. Combine and minify your scripts and stylesheets to reduce the number of HTTP requests.
Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) can significantly improve your site’s speed by distributing content across multiple servers worldwide. This ensures that users can access your site from the server closest to their location, reducing latency and load times.
Enable Gzip Compression
Your HTML, CSS, and JavaScript files will load more quickly thanks to gzip compression. Most web servers support Gzip compression, and enabling it can lead to significant performance improvements.
Optimize Web Fonts
To optimize web fonts, only load the character sets and styles you need. Use tools like Font Squirrel to subset your fonts and reduce their file sizes.
Enhance Webflow Website Speed Instantly
Boost Webflow Speed NowLeverage Browser Caching
To save static files in the user’s browser, take advantage of browser caching. This means that when a user visits your site again, the browser can load these files from its cache rather than downloading them again, speeding up the page load time.
Prioritize Above-the-Fold Content
Ensure that the content above the fold (the portion of the page visible without scrolling) loads quickly. This can be achieved by deferring the loading of non-essential JavaScript and CSS until after the initial content is rendered.
Optimize Server Performance
Optimizing your server performance is crucial for reducing initial server response time. Consider using a faster hosting provider, optimizing your database, and using server-side caching to enhance performance.
Reduce HTTP Requests
Reducing the number of HTTP requests can speed up your website. This can be done by combining files, using CSS sprites, and eliminating unnecessary plugins and scripts.
Implement Lazy Loading
As mentioned earlier, lazy loading can improve performance by loading images and videos only when they are needed. This can be implemented using JavaScript libraries like lazysizes.
Conclusion
Optimizing your Webflow site for speed and performance is essential for providing a great user experience and achieving higher search engine rankings. By implementing the strategies outlined in this guide, you can significantly enhance your site’s speed and performance. From compressing images to leveraging browser caching and using a CDN, every step you take toward website speed optimization will bring you closer to a fast, responsive, and high-performing website.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF
FAQs About Webflow Speed Optimization
Q: What is Webflow?
A: Webflow is a CMS, hosting platform, and site design tool all rolled into one. It allows designers to create responsive websites visually, without writing code.
Q: Why is Webflow Speed Optimization important?
A: The speed of a website is important for SEO and user experience. Fast-loading websites have lower bounce rates, higher engagement, and better search engine rankings.
Q: How can I measure my Webflow site’s speed?
A: You can measure your Webflow site’s speed using tools like Google PageSpeed Insights, GTmetrix, and WebPageTest.
Q: What are the core web vitals?
A: Core web vitals are a set of metrics defined by Google that measure user experience on the web. These consist of Cumulative Layout Shift (CLS), First Input Delay (FID), Interaction to Next Paint (INP), and Largest Contentful Paint (LCP).
Q: How can I optimize images for Webflow?
A: Optimize images by compressing them with tools like TinyPNG or ImageOptim and using the WebP format for better compression. Implement lazy loading to improve performance further.
Q: What is lazy loading?
A: Lazy loading is a technique that defers the loading of images and videos until they are needed, improving initial load times and overall performance.
Q: How can I reduce server response time?
A: Reduce server response time by using a faster hosting provider, optimizing your database, and implementing server-side caching.
Q: What are render-blocking resources?
A: Render-blocking resources are scripts and stylesheets that delay the rendering of your webpage. Eliminating or deferring these resources can improve load times.
Q: How can I leverage browser caching?
A: Leverage browser caching by setting expiry dates for static files. This allows browsers to store and reuse these files for subsequent visits, reducing load times.
Q: What is a Content Delivery Network (CDN)?
A: A network of servers that is distributed globally is called a content delivery network (CDN). It delivers content to users from the server closest to their location, improving load times and performance.
July 1, 2024
Leave a Comment