- Introduction
- Why Website Speed Matters
- Assessing Your Current Website Speed
- Optimizing Images for Faster Load Times
- Enabling Lazy Loading
- Eliminating Render-Blocking Resources
- Reducing Initial Server Response Time
- Utilizing Website Speedy for Optimization
- Leveraging Browser Caching
- Minimizing HTTP Requests
- Implementing Accelerated Mobile Pages (AMP)
- Optimizing Your BigCommerce Theme
- Regularly Monitoring and Testing
- Conclusion
- FAQs
Introduction
In the fast-paced digital world, website speed is crucial, especially for mobile users. Sales might be lost and bounce rates raised by a slow website. For BigCommerce store owners, optimizing website speed is essential to ensure a seamless shopping experience. This comprehensive guide will cover various strategies for BigCommerce mobile speed optimization, helping you outrank competitors and satisfy your customers.
Why Website Speed Matters
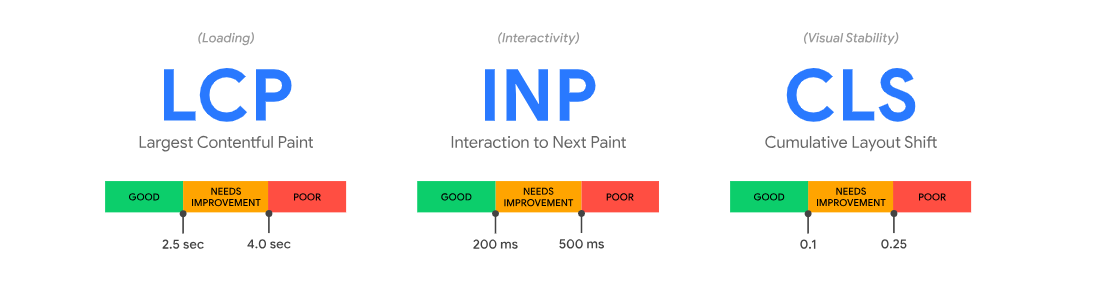
Search engine rankings and user experience both heavily depend on a website’s speed. Google’s Core Web Vitals emphasize the importance of speed, interactivity, and visual stability. A faster website not only improves your ranking on search engines but also enhances the user experience, leading to higher conversion rates.

Source – web.dev
The Impact of Slow Load Times
Slow load times can have several negative effects on your website. Visitors are more likely to abandon a site that takes too long to load, leading to higher bounce rates. Moreover, slow websites can damage your brand’s reputation and decrease customer satisfaction. On the other hand, a fast-loading website can improve user engagement, increase conversion rates, and boost your SEO efforts.
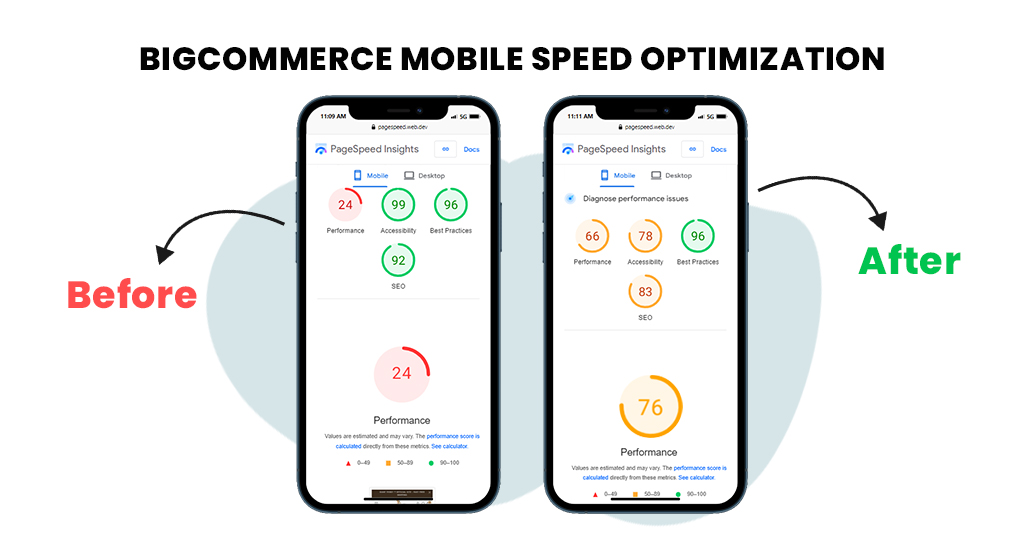
Assessing Your Current Website Speed
Before you start optimizing, it’s important to assess your current website speed. Tools like Google PageSpeed Insights, GTmetrix, and Pingdom can provide detailed reports on your website’s performance. Identify the areas that need improvement and prioritize them based on their impact on speed.
Using Google PageSpeed Insights
Google PageSpeed Insights is a free tool that provides insights into your website’s performance on both mobile and desktop devices. It offers suggestions on how to improve your site’s speed, including optimizing images, reducing server response time, and leveraging browser caching.
Analyzing with GTmetrix
GTmetrix is another valuable tool for analyzing website speed. It offers detailed reports, including page load details, performance scores, and recommendations for optimization. GTmetrix also allows you to test your site from different locations and devices, giving you a comprehensive view of your site’s performance
Boost BigCommerce Website Speed on Mobile
Boost Speed on Mobile NowOptimizing Images for Faster Load Times
Images are often the largest elements on a webpage and can significantly impact load times. Here are some strategies to optimize images:
- Compress images without losing quality
- Use the right image format (JPEG for photos, PNG for graphics with fewer colors).
- Use responsive design to present various picture sizes according to the device.
Tools for Image Optimization
Several tools can help you optimize images for your BigCommerce store. Website Speedy is an excellent tool for optimizing images on your BigCommerce store. It compresses images without sacrificing quality and offers both lossy and lossless compression options. Using Website Speedy can significantly reduce image file sizes, leading to faster load times. This tool can significantly reduce image file sizes, leading to faster load times.
Enabling Lazy Loading
Lazy loading is a technique that delays the loading of non-essential resources (like images and videos) until they are needed. This reduces initial page load time and conserves bandwidth. Implementing lazy loading on your BigCommerce store can significantly improve mobile speed.
Benefits of Lazy Loading
Lazy loading not only improves page load times but also enhances the user experience by making the site appear faster. It reduces the number of HTTP requests made during the initial load, leading to quicker rendering of above-the-fold content. Additionally, lazy loading can help conserve server resources and reduce bandwidth usage.
Eliminating Render-Blocking Resources
Render-blocking resources, such as CSS and JavaScript files, can delay the loading of your webpage. To eliminate render blocking issues, you can:
- Inline critical CSS to load it immediately.
- Defer non-critical JavaScript until after the main content has loaded
- JavaScript and CSS files can be made smaller by minifying them.
Source – Website Speedy
How to Minify CSS and JavaScript
Minifying CSS and JavaScript involves removing unnecessary characters, such as spaces and comments, from the code to reduce file sizes. Additionally, consider using HTTP/2 to improve the loading speed of CSS and JavaScript files.
Reducing Initial Server Response Time
A slow server response time can drastically affect your website speed. To reduce initial server response time , consider the following:
- Choose a reliable hosting provider that specializes in eCommerce.
- Optimize your server configuration for better performance.
- To distribute your content worldwide and cut down on latency, use a content delivery network, or CDN.
Choosing the Right Hosting Provider
Selecting a hosting provider with a good reputation for speed and reliability is crucial. Look for providers that offer server-level caching, high-performance SSD storage, and scalable resources to handle traffic spikes. SiteGround and Bluehost are popular choices among BigCommerce store owners.
Utilizing Website Speedy for Optimization
For BigCommerce store owners looking for an all-in-one solution to boost website speed on mobile , Website Speedy is the best tool. Website Speedy specializes in:
- Enabling lazy loading.
- Eliminating render-blocking resources.
- Reducing initial server response time.
- Image optimization.
Website Speedy not only addresses these areas but also fixes BigCommerce Core Web Vitals issues , ensuring your website performs at its best.
Source – Website Speedy
Leveraging Browser Caching
Browser caching allows visitors to store copies of your website’s files on their devices. This reduces the need to re-download resources, leading to faster load times for returning visitors. Configure your BigCommerce store to leverage browser caching effectively.
How to Implement Browser Caching
To implement browser caching, you need to set expiration dates for certain types of files. To accomplish this, update your server using cache-control headers. Tools like Cache-Control and Expires can help you set these headers, ensuring that your website’s files are cached properly.
Minimizing HTTP Requests
Each element on your webpage (images, scripts, stylesheets) requires an HTTP request to load. Reducing these queries can help your website load more quickly. Combine CSS and JavaScript files, use CSS sprites for images, and remove unnecessary plugins and widgets.
Combining Files
Several CSS and JavaScript files combined into one file can cut down on the amount of HTTP requests. Tools like Gulp and Webpack can automate this process. Additionally, consider using inline images for small graphics to further reduce HTTP requests.
Implementing Accelerated Mobile Pages (AMP)
An open-source project called AMP aims to speed up the loading of websites on mobile devices. By implementing AMP, you can create lightweight versions of your web pages that load quickly and provide a better user experience.
Benefits of AMP
AMP pages are designed to load almost instantly, providing a smooth and fast user experience. They are also prioritized by Google in search results, potentially improving your SEO. Implementing AMP can lead to higher engagement rates and lower bounce rates, especially on mobile devices.
Optimizing Your BigCommerce Theme
Your BigCommerce theme plays a significant role in your website’s speed. Optimize your theme by:
- Using a lightweight theme that is optimized for speed.
- Removing unnecessary features and widgets.
- Keeping your theme updated to benefit from performance improvements.
Choosing a Lightweight Theme
Select a theme that is designed with speed in mind. Stencil themes are known for their performance and flexibility. Avoid themes with heavy animations and large images that can slow down your site.
Regularly Monitoring and Testing
Website optimization is an ongoing process. Keep an eye on the functionality of your website on a regular basis with tools like GTmetrix and Google PageSpeed Insights. Test any changes you make to ensure they have the desired effect on speed.
Setting Up Regular Audits
Schedule regular performance audits to identify and address any issues that may arise. Tools like New Relic and Pingdom can provide continuous monitoring and alert you to any performance drops, ensuring your website remains fast and efficient.
Conclusion
Optimizing your BigCommerce website speed on mobile is essential for providing a great user experience and improving your search engine rankings. By following the strategies outlined in this guide, you can ensure your website loads quickly, keeps users engaged, and drives conversions.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF
FAQs
What are Core Web Vitals?
Google developed the Core Web Vitals, a set of measures that assess the online user experience with an emphasis on loading speed, interactivity, and visual stability.
How can I check my website speed?
You can use tools like Google PageSpeed Insights, GTmetrix, and Pingdom to check your website speed and get detailed performance reports.
What is lazy loading?
Lazy loading is a technique that delays the loading of non-essential resources until they are needed, improving initial page load times.
How does image optimization improve website speed?
Image optimization reduces the file size of images without sacrificing quality, leading to faster load times and improved performance.
What is render-blocking?
Render-blocking resources are files that prevent a webpage from loading quickly. Eliminating these resources can speed up your website.
How can I reduce server response time?
Choose a reliable hosting provider, optimize your server configuration, and use a Content Delivery Network (CDN) to reduce initial server response time.
What is a Content Delivery Network (CDN)?
A CDN is a network of servers that distribute your content globally, reducing latency and improving load times for users around the world.
How do I leverage browser caching?
Configure your website to store copies of files on visitors’ devices, reducing the need to re-download resources and speeding up load times for returning visitors.
What are Accelerated Mobile Pages (AMP)?
AMP is a framework that creates lightweight versions of web pages, designed to load quickly on mobile devices and provide a better user experience.
How can I optimize my BigCommerce theme?
Use a lightweight theme, remove unnecessary features, and keep your theme updated to ensure optimal performance.
June 26, 2024
Leave a Comment