- Introduction
- What is FID?
- Why is FID Important for BigCommerce Stores?
- What is a Good FID Score for BigCommerce Stores?
- Common Causes of Poor FID in BigCommerce Stores
- What Is Maximum Potential First Input Delay (FID)?
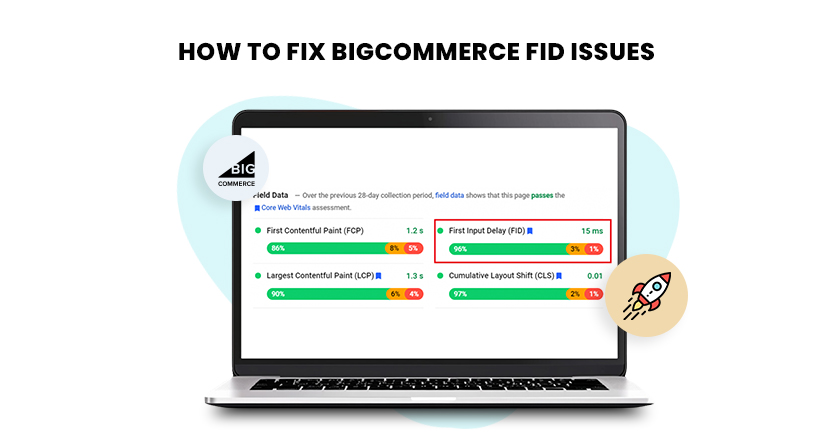
- How to Measure FID for Your BigCommerce Store
- Best Practices to Improve First Input Delay (FID) in BigCommerce Stores
- Website Speedy: The Ultimate Tool for BigCommerce Store Optimization
- Steps to Implement Website Speedy for Your BigCommerce Store
- Conclusion
- Frequently Asked Questions (FAQs)
Introduction
BigCommerce is an eCommerce platform that is superior to any other for running your online brand. However, to keep your website running smoothly, it’s crucial to address First Input Delay (FID) issues. Thus, this blog will help you understand FID, calculate a good FID score for your BigCommerce store, and apply effective solutions to speed up your website.
What is FID?
First Input Delay (FID) is a vital measure of the core web used by Google to examine how quickly a web page responds when a user interacts with it for the very first time. This interaction can be done by clicking on the link, pressing the button, filling out the form, or performing any other action.
FID is important because it shows how responsive your website is to user queries. A low FID score means your site is quick and gives users a good experience. A high FID can frustrate users and make them leave your site.
Why is FID Important for BigCommerce Stores?
FID (First Input Delay) is especially important for BigCommerce stores because it affects how satisfied users are and how much they engage with your store. If your site has high FID, it might scare away your customers and lower your sales. By improving your FID, you can make your site more enjoyable for customers to use, which can keep customers coming back and boost your business sales.
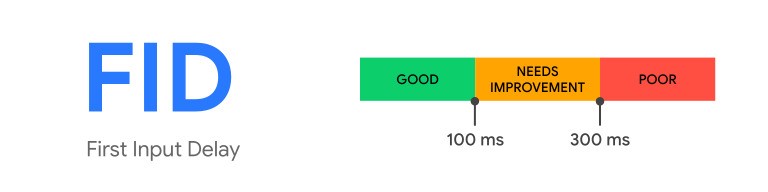
What is a Good FID Score for BigCommerce Stores?

A good FID score is usually under 100 milliseconds. This means users won’t notice much delay when they interact with your site. If your score is over 100 milliseconds, you need to make improvements. Scores over 300 milliseconds are considered bad and can really affect the user experience.
Common Causes of Poor FID in BigCommerce Stores
1. Heavy JavaScript Usage
When a website has a lot of JavaScript, it can slow down how quickly the site responds to your clicks and taps. This happens because the browser gets busy running all that JavaScript code. Sometimes, the JavaScript files are too big, the code isn’t very efficient, or there are too many other company scripts running at the same time.
2. Slow Server Response
Sometimes, the server that sends all the website’s information to your computer is just slow. When it takes a long time for the server to respond, your browser can’t start doing what you want right away.
3. Render-Blocking Resources
Render-blocking resources include CSS, which controls how the website looks, and more JavaScript files, which can slow down the website’s speed. These things have to finish loading before you can really start clicking around and using the site.
What Is Maximum Potential First Input Delay (FID)?
The Maximum Potential First Input Delay measures the longest time users might wait between interacting with a page and the browser’s response. It’s calculated after the First Contentful Paint, which marks when the first part of a page appears. This delay is based on the duration of the longest task while you’re able to click on a link or button. It shows how long users could wait after seeing the page’s initial content.
How to Measure FID (First Input Delay) for Your BigCommerce Sto

To measure FID (First Input Delay) for your BigCommerce store, you can use tools such as Google PageSpeed Insights, Lighthouse, or Web Vitals. These tools give you detailed reports on how your online store is doing, including FID, and they also suggest ways you can make it better.
Best Practices to Improve First Input Delay (FID) in BigCommerce Stores
Fix FID Issues in BigCommerce Stores With Website Speedy
Fix FID Issues NowOptimize JavaScript Execution
Making JavaScript run faster is super important for making your website quicker. You can do this by making JavaScript files smaller, waiting to load non-important JavaScript, and loading elements asynchronously. This helps the browser deal with what users do on the site more smoothly.
Reduce Server Response Times
Making your server respond quicker can really help speed up your site. You can use a Content Delivery Network (CDN) to spread your content out closer to where people are, tweak how your server works, and use caching tricks to make things load faster.
Eliminate Render-Blocking Resources
Blocking things from showing up on the page can slow things down. You can fix this by putting important CSS right on your page, waiting to load non-important CSS, and using JavaScript in a way that doesn’t prevent things from showing up on the page.
Implement Lazy Loading
You don’t have to load everything right away. You can wait until people need to see something before loading it. This can make your site load faster at first and make things smoother for people. It’s especially helpful for pictures and videos that aren’t needed right away.
Website Speedy: The Ultimate Tool for BigCommerce Store Optimization
Source – Website Speedy YouTube
If you want to do BigCommerce store speed optimization then Website Speedy is the perfect tool for you. Website Speedy does four main things to speed up your store:
- Lazy Loading: This feature makes sure that images and other parts of your store only load when they’re needed. This speeds up how quickly your store appears and helps it run smoother.
- Removing Render-Blocking Resources: Website Speedy fixes all the things that slow down your store from being interactive and faster. This makes your pages load faster.
- Faster Server Response Time: Website Speedy uses smart ways to make your server respond faster. This means your customers can see your store quicker.
- Optimizing Images: Website Speedy makes images look great and load quickly. This helps your store get better scores for how well it works.
By using Website Speedy, you can fix BigCommerce core web vitals issues that make your BigCommerce store faster and make it work much better.
Steps to Implement Website Speedy for Your BigCommerce Store
Implementing Website Speedy on your eCommerce store is a straightforward process designed to ensure optimal performance and a seamless user experience. Follow these steps to get started:
1. Sign Up and Register
Visit the Website Speedy website and sign up for an account.
Choose the plan that best fits your needs, whether it’s the Forever Free plan or one of the paid plans.
2. Provide Website Details
After signing up, provide the necessary details about your website, including the platform it’s built on (e.g., Shopify, BigCommerce, Wix).
3. Generate Installation Script
Website Speedy will generate a custom script tailored to your website’s configuration and requirements.
4. Install the Script
Copy the generated script and install it on your website. This typically involves adding the script to your website’s header or using a platform-specific method (e.g., using a script manager app in Shopify or adding it to the custom code section in Wix).
5. Configure Settings
Access the Website Speedy dashboard and configure the settings according to your preferences. This includes enabling or disabling specific optimizations like script blocking, asynchronous loading, prefetching, preloading, and lazy loading.
6. Test and Monitor
Once the script is installed and configured, test your website to ensure everything is functioning correctly. Use tools like Google PageSpeed Insights, GTmetrix, or WebPageTest to measure the performance improvements.
Monitor your website’s performance regularly to ensure continued optimal performance.
7. Manual Optimization (if needed)
If your website still has speed issues, Website Speedy offers manual optimization services. Contact their support team for assistance with further enhancements.
8. Review and Optimize
Regularly review the performance metrics and optimize your settings as needed. Website Speedy provides analytics and insights to help you make informed decisions about your site’s performance.
9. Customer Support
If you encounter any issues or need assistance, reach out to Website Speedy’s customer support for help. They are available to guide you through any challenges and ensure you get the most out of the tool.
By following these steps, you can effectively implement Website Speedy on your eCommerce store, resulting in faster load times, improved SEO rankings, and higher conversion rates. Start optimizing your website’s performance today with Website Speedy!
Conclusion
To wrap up, it’s really important to improve FID (First Input Delay) for your BigCommerce store to be successful. If you understand FID well, measure it correctly, and use the best methods, you can improve the user experience and increase sales. Website Speedy can help a lot by offering complete solutions to make your store work better, so you can keep a good FID score.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF
Frequently Asked Questions (FAQs)
What is First Input Delay (FID) in BigCommerce?
FID stands for First Input Delay. It measures how long it takes for a web page to respond when a user interacts with it for the first time. This is an important metric in Google’s Core Web Vitals that shows how interactive a web page is.
Why is First Input Delay (FID) important for my BigCommerce store?
FID matters because it directly affects the user experience. A low FID ensures that your online store responds quickly and is easy to use, which can lead to more engagement and sales.
What is a good FID score?
A good FID score is under 100 milliseconds. Scores higher than this mean your site could be more responsive.
How can I measure FID for my BigCommerce store?
You can measure FID using tools like Google PageSpeed Insights, Lighthouse, or Web Vitals. These tools give you detailed reports on your site’s performance and suggest ways to improve.
What are the common causes of poor First Input Delay (FID)?
Poor FID often comes from heavy JavaScript use, slow server response times, and resources that block page rendering. Fixing these issues can help boost the FID score.
How can I improve FID (First Input Delay) for my BigCommerce store?
To improve FID, optimize how JavaScript runs, speed up server responses, remove render-blocking resources, and use lazy loading. Tools such as Website Speedy can make these tasks easier.
What is Website Speedy, and how does it help with FID?
Website Speedy is a tool designed to boost ecommerce store speed and performance of BigCommerce stores. It adds lazy loading, removes render-blocking resources, speeds up server responses, and optimizes images, which helps improve FID and overall site performance.
June 21, 2024
Leave a Comment