- Introduction
- Understanding Core Web Vitals
- Why Hubspot Core Web Vitals Matter
- How to Improve Hubspot core web vitals
- How to Improve HubSpot Website Speed
- Advanced Techniques for HubSpot Speed Optimization
- Website Speedy: The Best Tool for HubSpot Speed Optimization
- Conclusion
- FAQs About HubSpot Core Web Vitals
Introduction
The loading speed and performance of a website play vital roles in user interaction and the site’s ROI. One of the most effective ways to ensure your website performs well is by optimizing Core Web Vitals. For those using HubSpot, this guide will walk you through the steps to fix HubSpot Core Web Vitals easily. We’ll also highlight Website Speedy as one of the best tools for HubSpot speed optimization, offering solutions such as lazy loading, eliminating render-blocking resources, reducing initial server response time, and image optimization.
Understanding Core Web Vitals
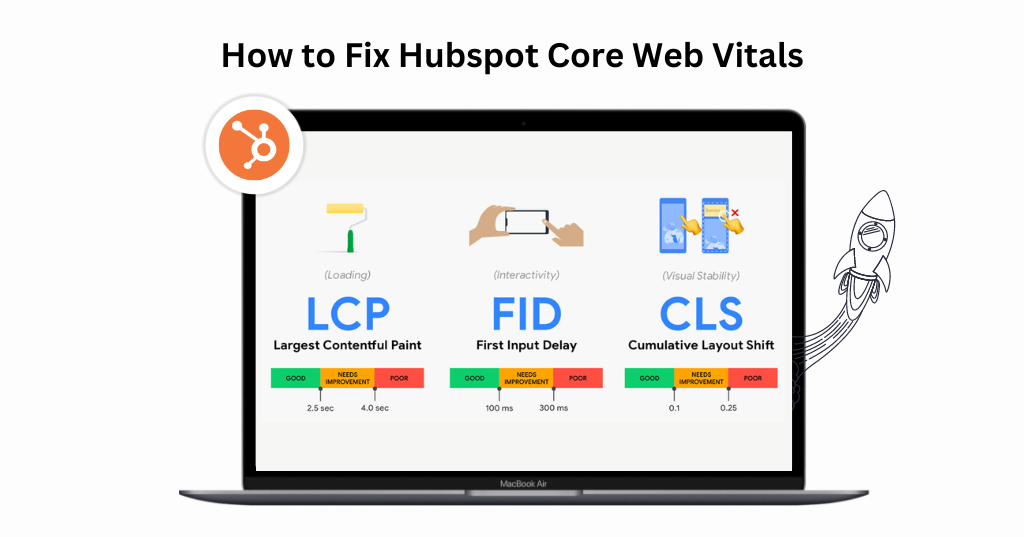
Core Web Vitals are important metrics set by Google to assess the quality of user experience on websites. These metrics include:
- Largest Contentful Paint (LCP): Measures loading performance. The optimal time for LCP to happen is 2.5 seconds after the page loads.
- First Input Delay (FID): Measures interactivity. The FID of a page should be under 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. Pages ought to keep their CLS below 0.1.
- Interaction to Next Paint (INP): Measures responsiveness during page interactions.
Improving these metrics can significantly enhance the user experience and improve your search engine rankings.
Why Hubspot Core Web Vitals Matter
Hubspot core web vitals improvement is crucial for website speed optimization. We have mentioned the criticalness of optimizing Hubspot core web vitals.
User Experience: A fast, responsive website keeps visitors engaged and reduces bounce rates. A website that performs well on Core Web Vitals metrics offers a smoother and more enjoyable experience.
SEO Rankings: Google uses Core Web Vitals as a ranking factor. Better scores can lead to higher search engine rankings. Websites that perform well are more likely to appear at the top of search results, driving more organic traffic.
Conversion Rates: Faster websites typically have higher conversion rates, translating to more sales and leads. A site that loads quickly and responds promptly to user interactions can significantly boost your business outcomes.
How to Improve Hubspot core web vitals
There are several effective strategies to optimize your HubSpot site’s core web vitals and enhance overall performance. In this guide, we’ll cover a range of techniques, from image optimization to browser caching, to boost your HubSpot site’s core web vitals.
To fully address core web vitals, it’s essential to focus on LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), INP (Interaction to Next Paint), and FID (First Input Delay). Let’s dive into how to optimize each of these components:
How to Fix HubSpot LCP Issues
Largest Contentful Paint (LCP) measures how long it takes for the largest visible element on the page to load. To fix LCP issues, follow these steps:
- Optimize Images: Compress images and use modern formats like WebP to reduce load times.
- Improve Server Response Times: Choose a reliable hosting provider and optimize server settings.
- Eliminate Render-Blocking Resources: Minimize and defer CSS and JavaScript that may block rendering.
- Use a CDN: Distribute your content globally to reduce load times for international users.
How to Fix HubSpot FID Issues
First Input Delay (FID) measures the time it takes for the website to respond to the first user interaction. To fix FID issues, consider these techniques:
- Minimize JavaScript: Reduce the size and number of JavaScript files.
- Use Asynchronous Loading: Load JavaScript files asynchronously to prevent blocking.
- Optimize Main Thread Work: Break up long tasks to ensure the main thread remains responsive.
- Use Web Workers: Offload intensive tasks to background threads.
Fix Hubspot Core Web VItal Issues Effortlessly
Resolve Core Web Vital Issues NowHow to Fix HubSpot CLS Issues
Cumulative Layout Shift (CLS) measures the visual stability of your website. To fix CLS issues, follow these guidelines:
- Specify Size Attributes: Always include width and height attributes for images and videos.
- Avoid Inserting Content Above Existing Content: This can cause the layout to shift unexpectedly.
- Use Transform Animations: Prefer to transform animations over animations that change layout properties.
How to Fix HubSpot INP Issues
Interaction to Next Paint (INP) is a crucial Hubspot core web vital that measures the responsiveness of the page during interactions. To fix INP issues, implement these strategies:
- Optimize Event Handlers: Ensure that event handlers are efficient and do not cause delays.
- Reduce JavaScript Execution Time: Minimize the amount of JavaScript running during interactions.
- Defer Non-Critical JavaScript: Following the loading of the main content, load any optional JavaScript.
How to Improve HubSpot Website Speed
Improving your HubSpot website speed involves several optimization techniques:
Optimize Images
Large, inefficient graphics can cause your website to load far more slowly. To reduce file sizes without sacrificing quality, use picture compression programs. Formats like WebP can offer superior compression compared to JPEG and PNG.
Implement Lazy Loading
Lazy loading defers the loading of non-critical images and iframes until they are needed. This helps to decrease the time it takes to load initially and saves bandwidth.
Minimize JavaScript and CSS
Excessive JavaScript and CSS can block rendering and delay page load times. Minify and combine files to reduce their size and number. Use asynchronous loading to prevent scripts from blocking rendering.
Leverage Browser Caching
Browser caching stores static files on users’ devices, so they don’t have to be reloaded every time a user visits your site. Utilize HubSpot’s built-in CDN to cache static content and ensure faster load times for repeat visitors.
Improve Server Response Time
A slow server can negatively impact your Hubspot Core Web Vitals. Ensure your server is optimized, and choose a reliable hosting provider to minimize delays. Optimize your database queries and ensure your server hardware is adequate for your traffic levels.
Optimize HTML Structure
A well-structured HTML can significantly improve your website’s speed. Minimize HTML by removing unnecessary whitespace, comments, and code. Use semantic HTML to make it easier for browsers to render your pages quickly.
Advanced Techniques for HubSpot Speed Optimization
Here are some sophisticated methods for Hubspot speed optimization on your HubSpot site above and beyond the fundamentals:
Use a Content Delivery Network (CDN)
A CDN distributes your content across multiple servers worldwide, reducing the distance between your server and your users. This results in faster load times for global visitors, improved site availability, and reduced load on your origin server.
Implement Lazy Loading
As mentioned, lazy loading defers the loading of non-critical resources until they are needed. Use HubSpot’s built-in lazy loading features or third-party plugins to implement this functionality effectively.
Optimize Fonts
Fonts can be a significant performance bottleneck if not handled correctly. Use web-safe fonts that do not require downloading. Preload key fonts using the tag to load critical fonts early in the page load process. Compress font files and serve them in modern formats like WOFF2.
Minimize Redirects
Redirects can add extra HTTP requests and delay page load times. Regularly audit your redirects and remove unnecessary ones. When necessary, ensure redirects are implemented on the server side to minimize additional round trips.
Prioritize Above-the-Fold Content
Loading critical content first can significantly improve perceived load times. Inline critical CSS is used to place essential styles directly in the HTML, ensuring above-the-fold content is rendered quickly. Defer non-critical CSS by loading non-essential stylesheets asynchronously to prevent blocking the initial rendering.
Website Speedy: The Best Tool for HubSpot Speed Optimization
Website Speedy stands out as a top tool for HubSpot speed optimization. It offers comprehensive features designed to fix HubSpot core web vital issues and boost website speed.
Website Speedy excels in several areas:
Enable Lazy Loading: This feature defers the loading of non-essential resources, improving initial load times.
Eliminate Render-Blocking: By loading scripts asynchronously, Website Speedy ensures that JavaScript does not block the rendering of the page.
Reduce Initial Server Response Time: Website Speedy helps optimize server performance, ensuring faster response times.
These features make Website Speedy the ideal solution for improving your HubSpot website’s performance and fixing Hubspot Core Web Vitals issues.
Conclusion
Improving your HubSpot website’s speed is essential to providing a top-notch user experience, raising your search engine ranks, and increasing conversion rates. HubSpot basic web critical difficulties can be resolved, and website performance can be efficiently increased by implementing the solutions provided in this article, which include optimizing pictures, limiting JavaScript and CSS, utilizing browser caching, and using tools like Website Speedy.
Recall that optimizing HubSpot speed is a continuous process, Regularly monitor your website’s performance and make necessary adjustments to ensure your site remains fast and efficient. You can keep up a high-performing HubSpot website that provides great user experiences by being proactive and making use of the appropriate tactics and resources.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs About HubSpot Core Web Vitals
Q: What are Core Web Vitals?
A: Core Web Vitals are a set of specific metrics defined by Google to measure user experience on the web. They include Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP).
Q: Why are Core Web Vitals important for my HubSpot site?
A: Hubspot Core Web Vitals are crucial because they directly impact user experience and influence your site’s search engine ranking. Google uses these metrics as part of its ranking algorithm, so a site that scores well on Core Web Vitals is more likely to rank higher in search results.
Q: How can I check my HubSpot site’s Core Web Vitals?
A: You can use tools like Google PageSpeed Insights, GTmetrix, or Lighthouse to analyze your site’s Core Web Vitals. These tools provide detailed reports on how your site performs against each of the Core Web Vitals metrics and offer suggestions for improvement.
Q: What is the easiest way to improve my HubSpot site’s LCP?
A: Optimizing images, implementing lazy loading, and minimizing render-blocking resources are effective ways to improve Largest Contentful Paint (LCP). Ensuring that your server response times are fast and that your HTML is well-structured can also help improve this metric.
Q: How can I reduce the CLS on my HubSpot site?
A: To reduce Cumulative Layout Shift (CLS), ensure you specify sizes for all media, avoid inserting new content above existing content, and use transform animations instead of animations of properties that trigger layout changes. This helps ensure that your pages remain stable as they load, providing a better user experience.
Q: Are there any tools that can help me automate performance monitoring?
A: Indeed, a number of automatic performance monitoring tools are available, such as WebPageTest, Lighthouse, and others. These tools can help you continuously monitor your site’s performance, identify areas for improvement, and track your progress over time.
Q: Can custom code integrations help improve Hubspot Core Web Vitals?
A: Absolutely; custom code integrations can greatly enhance Core Web Vitals and provide users with greater influence over optimizations. By writing custom scripts to handle lazy loading, asynchronous loading, and other optimizations, you can tailor your site’s performance to meet specific needs and ensure it performs well on all Core Web Vitals metrics.
Q: What role does Website Speedy play in HubSpot speed optimization?
A: Website Speedy is a tool designed to optimize the speed of websites, including those built on HubSpot. It blocks non-essential third-party scripts, implements asynchronous loading, prefetching, and preloading of resources, and uses lazy loading to defer off-screen images. These features help fix HubSpot’s core web vital issues and boost website speed effectively.
July 8, 2024
Leave a Comment