- Introduction
- What is Website Speed Optimization?
- What is the Best Speed for an eCommerce Website?
- Reasons Why Your BigCommerce Store is Slow
- How to Speed Up a BigCommerce Website
- How to Improve the Speed Index of a Website
- How to Fix Core Web Vitals of a BigCommerce Website
- Is BigCommerce a Good Website Builder?
- Website Speedy: The Best Tool to Optimize BigCommerce Store Speed
- Conclusion
- FAQs on BigCommerce Store Speed Optimization
Introduction
In the competitive world of eCommerce, website speed plays a crucial role in determining the success of your online store. A fast-loading website improves user experience and enhances your search engine rankings. For BigCommerce store owners, optimizing website speed is paramount. In this comprehensive guide, we’ll explore 25 proven ways for BigCommerce store speed optimization to speed up your store and ensure it performs at its best.
What is Website Speed Optimization?
Website speed optimization refers to a series of techniques and practices aimed at improving the load time and overall performance of a website. It involves minimizing the size of web pages, reducing server response times, optimizing images, and more. The goal is to provide a seamless browsing experience for users, thereby increasing engagement and conversion rates.
What is the Best Speed for an eCommerce Website?

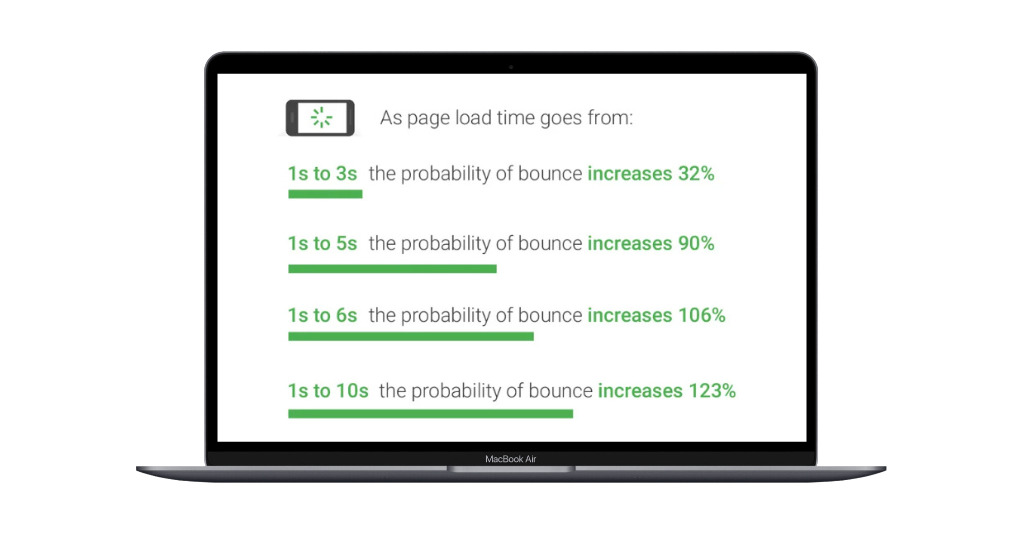
Source – thinkwithgoogle.com
The ideal speed for an eCommerce website is typically under 2 seconds. Research shows that 53% of mobile users abandon a site if it takes longer than 3 seconds to load. Faster sites not only keep potential customers on the page but also rank higher in search engine results. Therefore, striving for a load time of under 2 seconds is a good benchmark.
Reasons Why Your BigCommerce Store is Slow
- Large Image Files: High-resolution images can significantly slow down your site.
- Unoptimized Code: Excessive or inefficient code can cause delays in rendering pages.
- Server Performance: Slow server response times can lead to sluggish website performance.
- Too Many HTTP Requests: Each element on a page, including images, scripts, and stylesheets, requires an HTTP request.
- Lack of Caching: Not using caching mechanisms can increase load times.
- Third-Party Scripts: Excessive third-party scripts, like tracking codes and ads, can slow down your site.
How to Speed Up a BigCommerce Website
Here are 25 proven ways to optimize your BigCommerce store speed:
1. Optimize Images
Slow load times are frequently caused by large image files. Utilize methods to reduce image size without compromising quality. Formats like WebP can offer superior compression, significantly reducing file sizes while maintaining high visual quality.
This is essential because large images can dramatically increase the time it takes for your page to load. By reducing the file size, you ensure that images load quickly, which is particularly important for mobile users who may have slower internet connections.
2. Enable Lazy Loading
Lazy loading defers the loading of non-essential images until they are needed, which reduces initial load time and conserves bandwidth. By implementing lazy loading, images and videos are only loaded when they enter the viewport, meaning users don’t have to wait for the entire page’s media to load before seeing the content they need. This can significantly improve the user experience, especially on pages with many images.
3. Minimize HTTP Requests
Each element on your page, such as images, scripts, and stylesheets, generates an HTTP request. Reduce the number of queries by merging files and utilizing CSS sprites. Reducing the number of requests can dramatically decrease the load time.
For instance, instead of having multiple CSS files, combine them into one. Similarly, combine JavaScript files and use CSS sprites to combine multiple images into a single image file.
4. Use a Content Delivery Network (CDN)
A CDN distributes your content across multiple servers worldwide, reducing the distance between users and your site and speeding up load times. When a user accesses your site, the CDN delivers content from the server closest to their location, reducing latency and improving load times.
This is especially beneficial for international users who might otherwise experience slower load times due to the physical distance from your server.
5. Optimize Code
Clean, efficient code is essential. Remove unnecessary characters, comments, and spaces. To minify JavaScript, CSS, and HTML files, use tools. Minifying code removes all the unnecessary whitespace, comments, and other extra characters that aren’t needed for the code to function, reducing the overall file size and improving load times.
6. Leverage Browser Caching
Browser caching stores certain elements of your site on a user’s device so they don’t have to be reloaded with each visit. Set appropriate expiration dates for cached content. This means that returning visitors won’t have to download the same resources again, which can significantly boost website loading speed. Properly configured caching can dramatically improve user experience by reducing the time it takes for pages to load on repeat visits.
Boost Your BigCommerce Store Speed in Just Few Clicks
Boost BigCommerce Speed Now7. Reduce Server Response Time
Choose a reliable hosting provider and ensure your server is properly configured. A fast server response time is critical for quick page loads. Opt for a hosting provider with good performance reviews and ensure that your server environment is optimized.
This may involve using faster hardware, better software configurations, or even switching to a different type of hosting plan, such as VPS or dedicated hosting.
8. Implement Accelerated Mobile Pages (AMP)
AMP is a framework that creates fast-loading mobile pages. Implementing AMP can improve load times on mobile devices significantly. AMP pages are stripped down to essential elements, which means they load much faster than traditional web pages. This can improve user experience on mobile devices, where slower load times can lead to higher bounce rates.
9. Defer JavaScript Loading
Defer JavaScript to ensure it doesn’t block the rendering of your page content. This can significantly improve perceived load times. By deferring JavaScript, you ensure that the browser can load and display the main content of the page first, before it processes the JavaScript. This can help to boost the website speed at which the content appears to users.
10. Make use of asynchronous loading for JavaScript and CSS
Asynchronous loading allows multiple files to load simultaneously, which helps in website speed optimization. When CSS and JavaScript files are loaded asynchronously, the browser doesn’t have to wait for one file to finish loading before starting to load another. This can help to reduce load times and improve overall site performance.
11. Optimize Web Fonts
Web fonts can slow down your site. Choose performance-optimized fonts and limit the number of different fonts and weights used. Web fonts often require additional HTTP requests and can add to the overall load time of a page. By selecting performance-optimized fonts and limiting the variety used, you can reduce the impact on load times.
12. Enable Compression
Enabling Gzip compression can reduce the size of your HTML, CSS, and JavaScript files, resulting in faster load times. Compression reduces the amount of data that needs to be transferred from the server to the browser, which can significantly improve load times, especially for larger files.
13. Optimize Database Queries
Regularly clean and optimize your database to reduce query times. Remove unnecessary data and indexes. Optimizing your database involves cleaning up old data, indexing tables properly, and optimizing queries to ensure they run as efficiently as possible. This can help to reduce load times, especially for dynamic sites that rely heavily on database queries.
14. Use a Reliable Hosting Provider
Choose a hosting provider known for speed and reliability. Consider options like managed hosting for optimal performance. A good hosting provider can make a significant difference in your site’s performance. Look for providers with solid reputations for speed and reliability, and consider managed hosting solutions that offer performance optimizations as part of the package.
15. Reduce Redirects
Excessive redirects create additional HTTP requests and can slow down your site. Limit the number of redirects on your pages. Each redirect adds an additional HTTP request and delay before the browser can access the final content. By minimizing redirects, you can reduce these delays and improve overall site performance.
16. Use Lightweight Themes
Choose themes that are optimized for speed. Avoid themes with excessive features and elements that can slow down your site. Lightweight themes are designed to load quickly and efficiently, without unnecessary bloat that can slow down your site. By choosing a lightweight theme, you can ensure your site loads quickly and performs well.
17. Monitor Performance Regularly
Utilize resources like GTmetrix and Google PageSpeed Insights to track the functionality of your website and pinpoint areas in need of development. Regular monitoring allows you to catch performance issues early and address them before they become major problems. These tools can provide detailed insights into your site’s performance and recommend specific optimizations.
18. Optimize CSS Delivery
Inline critical CSS and defer non-essential CSS to reduce render-blocking resources and improve load times. By inlining critical CSS, you ensure that the essential styles needed to render the initial view of your page are loaded first, improving perceived load times.
Deferring non-essential CSS ensures that less critical styles are loaded later, reducing the impact on initial load times.
19. Remove Unnecessary Plugins
Excessive plugins can slow down your site. Review and delete any plugins on a regular basis that are not necessary for the operation of your website. Each plugin you add to your site can introduce additional load times, potential conflicts, and security vulnerabilities.
By regularly reviewing and removing unnecessary plugins, you can ensure your site remains fast and secure.
20. Prioritize Above-the-Fold Content
Ensure that content visible above the fold loads first. This improves the perceived load time for users. By prioritizing above-the-fold content, you can ensure that users see the most important content first, even if the rest of the page is still loading. This can lessen bounce rates and enhance user experience.
21. Implement HTTP/2
HTTP/2 offers significant performance improvements over HTTP/1.1, including faster file transfers and reduced latency. HTTP/2 allows multiple requests to be sent simultaneously over a single connection, reducing the time it takes to load resources and improving overall site performance.
22. Use Prefetching
Prefetching allows your site to load resources before they are needed, improving overall load times. By prefetching resources, you can ensure that they are available when needed, reducing the time it takes to load subsequent pages and improving the overall user experience.
23. Optimize Videos
Use efficient formats and consider embedding videos from third-party sites like YouTube to save bandwidth. Videos can be large and resource-intensive, so optimizing them is crucial for performance. By using efficient formats and embedding videos from third-party sites, you can reduce the load on your server and improve site performance.
24. Regularly Update Software
Ensure your BigCommerce platform, themes, and plugins are up to date to benefit from performance improvements and security patches. Keeping your software up to date ensures that you are benefiting from the latest performance optimizations and security patches, reducing the risk of performance issues and security vulnerabilities.
25. Conduct Regular Performance Audits
Regularly audit your website’s performance to identify and address potential speed issues. Performance audits can help you identify areas where your site can be optimized and ensure that you are maintaining optimal performance over time. By regularly auditing your site’s performance, you can catch and address issues before they impact your users.
How to Improve the Speed Index of a Website
The speed index calculates the rate at which a page’s contents load visibly. To improve your BigCommerce store speed index:
- Optimize Images and Videos: Ensure all media files are compressed and in the right format.
- Prioritize Critical Content: Load essential content first to improve perceived speed.
- Eliminate Render-Blocking Resources: Defer or async load CSS and JavaScript.
How to Fix Core Web Vitals of a BigCommerce Website
Core Web Vitals are crucial metrics that affect your site’s user experience and search rankings. Here’s how to address them:
- Largest Contentful Paint (LCP): Optimize images, use a CDN, and improve server response times.
- First Input Delay (FID) : Minimize JavaScript and prioritize interactive elements.
- Cumulative Layout Shift (CLS): Use fixed dimensions for images and ads to prevent layout shifts.
- Interaction to Next Paint (INP): Reduce long tasks and optimize third-party scripts to ensure faster and smoother interactions.
You can easily fix BigCommerce core web vital issues with the help of Website Speedy. It boosts your website speed and resolves vital web issues as well.
Here is the video to guide you on how you can fix BigCommerce core web vitals issues with Website Speedy.
Is BigCommerce a Good Website Builder?
Yes, BigCommerce is a robust and versatile website builder that caters specifically to eCommerce businesses. It offers a range of features designed to support online sales, including responsive themes, advanced SEO capabilities, and comprehensive integrations. Because of its scalability, companies of different sizes can use it.
Website Speedy: The Best Tool to Optimize BigCommerce Store Speed
Website Speedy is a top-tier tool designed to enhance the performance of BigCommerce stores. It specializes in:
- Enabling Lazy Loading: Defers loading of non-essential images and videos until needed.
- Eliminating Render-Blocking Resources: Ensures that critical resources load first.
- Reducing Initial Server Response Time: Improves server configuration for faster responses.
- Image Optimization: Compresses and converts images to optimal formats for faster loading.
Website Speedy also excels in fixing BigCommerce core web vital issues and significantly boosting website speed, making it an essential tool for any BigCommerce store owner.
Conclusion
In today’s fast-paced digital world, the speed of your BigCommerce store can make or break your business. By implementing the strategies outlined in this guide, you can ensure your site loads quickly, provides an excellent user experience, and ranks higher in search engine results. Remember, a fast website not only improves user satisfaction but also drives conversions and revenue.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs on BigCommerce Store Speed Optimization
1. Why is website speed important for my BigCommerce store?
The website speed matters most. Website speed is crucial because it directly impacts user experience, conversion rates, and search engine rankings. Faster websites provide a better user experience, leading to higher engagement and sales.
2. How can I check my BigCommerce store’s speed?
You can use tools like Google PageSpeed Insights , GTmetrix , and Website Speedy to check your store’s speed and identify areas for improvement.
3. What is lazy loading, and how does it help my store?
Images and other media are loaded later than necessary due to lazy loading. This reduces initial load times and saves bandwidth, improving the overall performance of your store.
4. How can I optimize images for better performance?
p To reduce file sizes without sacrificing quality, use picture compression programs. Serve images in next-gen formats like WebP and use responsive images to ensure they are appropriately sized for different devices.5. What are render-blocking resources?
Render-blocking resources are files that prevent the webpage from loading quickly. Eliminating or deferring these resources can significantly improve load times.
6. How does a CDN improve website speed?
With a CDN, the content of your website is shared among numerous servers located all over the world. This reduces the distance between the server and the user, leading to faster load times, especially for international visitors.
7. What are Core Web Vitals?
Core Web Vitals are a set of metrics used by Google to evaluate the user experience of a website. These consist of Cumulative Layout Shift (CLS), First Input Delay (FID), and Largest Contentful Paint (LCP).
8. How often should I monitor my website’s performance?
Regularly monitoring your website’s performance is essential. Aim to check your site’s speed at least once a month and after making any significant changes or updates.
9. What role does website hosting play in site speed?
Website hosting is the foundation of your site’s performance. A fast and reliable hosting provider ensures quick server response times and high uptime, both of which are crucial for maintaining a speedy website.
10. How can Website Speedy help my BigCommerce store?
Website Speedy offers a range of optimization features, including lazy loading, render-blocking elimination, server response time reduction, and image optimization. It also helps fix BigCommerce Core Web Vital issues, ensuring your store performs at its best.
June 25, 2024
Leave a Comment